這幾天特別研究一下 css下拉式選單
當然…他也是有ie6 ie7的問題,
因為css在ie6與ie7是不會讀取 XX:hover 的標籤,ie6與ie7只能讀取a:hover的標籤 (這個是上網查的)…
所以必須要有方法能讓他讀取 XX:hover 的標籤 = =”
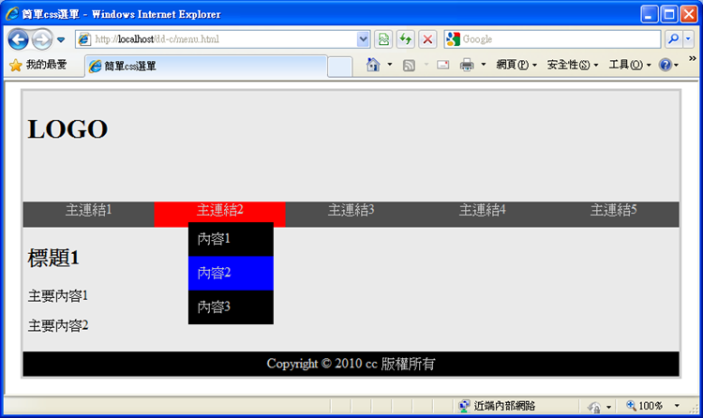
以下是自已做的範例:
| 最上方宣告 第一行 |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
| css選單程式 可以外部呼叫或放在 <style type="text/css"> |
|
/*menu01選單連結的顏色及去底線*/ /*menu01選單整體寬高及顏色置中設定*/ /*讓menu01選單的標頭都隱藏起來*/ /*調整整個選單各主標題連結*/ /*調整子選單的寬度和高度*/ /*ie8 ff 調整子選單的相對位置*/ /*顯示子選單區塊*/ /*調整滑鼠移到主選單的項目時會變什麼顏色*/ /*調整滑鼠移到子選單的項目時會變什麼顏色*/ |
| css for ie6 及 ie7 放在<head> … </head>之間 |
|
<!–[if (IE 7)|(IE 6)]> /*修正ie6,ie7隱藏區塊的相對位置,與ie8 ff 標準不同*/ |
| html程式碼 放在<body> … </body> 之間 |
|
<ol id="menu01"> |
這回css選單的重點在於ie6 :hover hack
csshover3htc 此檔案要寫在以下的位置上:
body { behavior: url("csshover3.htc"); }
請把csshover3.htc 放在讀取網頁的同一個資料夾唷!
實測時記得必須要把網頁上傳後瀏覽才有效哦!!
ie6 :hover hack下載網址: http://www.xs4all.nl/~peterned/htc/csshover3.htc
網頁讀取方面:
<!–[if (IE 7)|(IE 6)]> 內容 <![endif]–>
ie6及ie7會特別讀取這個宣告,這樣才能在css及網頁上做ie6及ie7的修正哦!!
其它部分,都在css上面加註解了,加油!!
參考資料:


[…] 資料來源: https://cold91.wordpress.com/2010/01/08/css%E7%B0%A1%E6%98%93css%E6%B0%B4%E5%B9%B3%E4%B8%8B%E6%8B%89… […]
讚讚
感謝大大的分享教學~IE7正遇到這個MENU跳不出來的問題
讚讚